
Assalamualaikum.Wr.Wb.
Halo sobat Info ^^
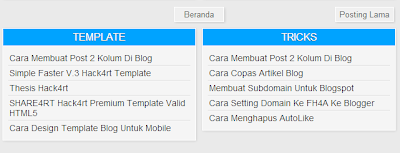
Sudah pada makan apa belum ? ^^ , kali ini saya akan mengshare Cara Membuat 2 Kotak Widget Di Bawah Post , berikut langkah-langkahnya ..
Sudah pada makan apa belum ? ^^ , kali ini saya akan mengshare Cara Membuat 2 Kotak Widget Di Bawah Post , berikut langkah-langkahnya ..
Pertama, taruh kode CSS di bawah tepat di atas kode </b:skin>/* WIDGET BAWAH by hack4rt.us */
#widget-posting-kiri{float:left;margin:0 5px 10px 10px;width:300px;} #widget-posting-kanan{float:right;margin:0 10px 10px 5px;width:300px;}
.sidebar2 h2, .sidebar2 h3{box-shadow: 1px 1px 5px rgba(1,1,1,.1);
background: #00a3ff;
text-transform: uppercase;
color: #fff;
font-size: 15px;
text-shadow: 0 1px 0px #666;
padding: 4px 8px;
margin: 0;
text-align:center;
border: 1px solid #fff;}
.sidebar2{color:#666;line-height:1.3em;border-top:none;font:11px Tahoma}
.sidebar2 li{line-height:1.3em;margin:0;padding:5px 0 4px;border-bottom:1px dotted #ddd}
.sidebar2 .widget{background-color:#e2e2e2;background-image: -moz-linear-gradient(top,#f6f6f6 0,#e2e2e2 100%); background-image: -ms-linear-gradient(top,#f6f6f6 0,#e2e2e2 100%); background-image: -o-linear-gradient(top,#f6f6f6 0,#e2e2e2 100%); background-image: -webkit-gradient(linear,left top,left bottom,color-stop(0,#f6f6f6),color-stop(100%,#e2e2e2)); background-image: -webkit-linear-gradient(top,#f6f6f6 0,#e2e2e2 100%); background-image: linear-gradient(to bottom,#f6f6f6 0,#e2e2e2 100%);border-radius:4px;-moz-border-radius:4px;-webkit-border-radius:4px;border:1px solid #999;box-shadow:0 0 4px #888;-moz-box-shadow:0 0 4px #888;-webkit-box-shadow:0 0 4px #888;margin:2px;padding:0}
.sidebar2 .widget-content{margin-top:4px;padding:0 5px;text-shadow:1px 1px 1px #fff;}
.sidebar2 a:link,.sidebar a:visited{font:bold 12px Arial;color:#555;text-decoration:none}
.sidebar2 li a:hover{color:#015bb3}
.sidebar2 ul{list-style:none;margin:0;padding:5px 0}
.sidebar2 ul{list-style:none;padding:0;margin:0;}
.sidebar2 .widget {margin:0px 0px 0px;padding:0}Kemudian, cari kode <div id='posting'> ............ </div>, lalu sisipkan kode di bawah tepat di atas kode </div>Contohnya seperti berikut
<div class='clear'/>
<b:section class='sidebar2' id='widget-posting-kiri' preferred='yes' showaddelement='yes'>
</b:section>
<b:section class='sidebar2' id='widget-posting-kanan' preferred='yes' showaddelement='yes'>
</b:section>
Sebelumnya melakukan "Pratinjau" untuk melihat hasilnya. Kalau sudah sesuai dengan keinginan, silahkan simpan templatenya. Semoga Berhasil di template Simple Faster V.2 Nya bang netterku.com :)UNTUK TEMPLATE LAINUntuk template selain simple faster v.2, hanya berbeda sedikit banget banget banget. Kalau ga ngerti, mungkin bahasa ane yang kurang bisa dimengerti, maklum bukan guru yang baik hehe. Hanya berbeda pada langkah kedua, yaitu kalau di Simple Faster V.2, widget post nya berada pada #posting<div id='posting'>WIDGET POSTING</div>Jadi, untuk yang memakai template lain harus pintar-pintar mencari dimana letak Widget Posting berada, baru bisa meletakkan kode widget 2 kotak di bawah widget posting atau di atas </div> nya 'posting'
Sekian Cara Membuat 2 Kotak Widget Di Bawah Post .
Bila ada yang mau di tanyakan , tanyakan saja pada komentar .
Terima kasih telah berkunjung Sob ^^
Assalamualaikum.Wr.Wb .
Ditulis Oleh : Unknown ~ Faris Share
 Sobat sedang membaca artikel tentang Cara Membuat 2 Kotak Widget Di Bawah Post. Oleh Admin, Sobat diperbolehkan mengcopy paste artikel ini, namun jangan lupa untuk meletakkan link dibawah ini sebagai sumbernya
Sobat sedang membaca artikel tentang Cara Membuat 2 Kotak Widget Di Bawah Post. Oleh Admin, Sobat diperbolehkan mengcopy paste artikel ini, namun jangan lupa untuk meletakkan link dibawah ini sebagai sumbernya


0 komentar:
Post a Comment
Mohon Sobat Untuk Tidak Berkata Kasar Pada Formulir Komentar, Dan Mohon Untuk Saling Menghargai .
[1] . Berkomentar boleh , tapi jangan nyepam(BOM COMMENT) ya kaaka ..
[2] . Live link tidak papa , tapi maksimal sehari 2 link jika berkomentar;)
Sekian Dari Admin Dan Terima kasih....